ウェブサイトを構築する際、WordPressはその人気と柔軟性から最適な選択肢の一つと言えます。本ブログでは、WordPressを使用したウェブサイト構築の基礎から実践的な技術まで、さまざまなトピックをカバーしています。初心者でも、ステップバイステップで学びながら、自分のオリジナルサイトを作り上げることができます。WordPressの世界へようこそ。一緒に学びましょう。
1. WordPressの始め方

WordPressは、ウェブサイトやブログの構築に人気のあるプラットフォームです。WordPressを始めるには、以下の手順を踏みます。
1.1 レンタルサーバーに登録する
まずはじめに、WordPressを利用するためには、信頼性や安定性を考慮して適切なレンタルサーバーに登録する必要があります。レンタルサーバーは、ウェブサイトをホストするためのサーバーを提供するサービスです。
1.2 ドメインの取得
次に、ウェブサイトやブログのアドレスとなるドメインを取得します。ドメインは、インターネット上でウェブサイトを識別するためのアドレスです。自分の好みに合ったドメインを登録業者やウェブホスティングサービスを利用して取得しましょう。
1.3 ドメインをサーバーに設定する
取得したドメインをレンタルサーバーに設定する必要があります。これにより、ウェブサイトにアクセスする際に正しいサーバーに接続されるようになります。レンタルサーバーの提供するガイドやサポートを参考に、ドメインの設定方法について学びましょう。
1.4 サーバーにWordPressをインストールする
次に、レンタルサーバー上にWordPressをインストールします。WordPressのインストール方法は、レンタルサーバーの管理画面や自動インストールツールを使用する方法などがあります。インストールが完了すると、ウェブサイトの基盤が完成します。
1.5 WordPressの初期設定
WordPressをインストールしたら、初期設定を行いましょう。初期設定には、ウェブサイトのタイトルや説明文の設定、パーマリンク(URLの形式)の設定、言語やテーマの選択などが含まれます。これにより、カスタマイズしたウェブサイトが完成します。
以上がWordPressの始め方の一般的な手順です。次のセクションでは、WordPressの始め方について詳しく解説していきます。
2. ローカル環境でのWP構築手順

WordPressのローカル環境を構築する方法について解説します。以下の手順に従って、簡単にローカル環境を作成することができます。
1. Localツールのダウンロード
まずは、Localの公式サイトからツールをダウンロードします。Mac、Windows、Linuxのどのプラットフォームを使用しているかに応じて、適切なバージョンを選択しダウンロードします。Localには有料版もありますが、WordPressのローカル環境構築には無料版で十分です。
2. インストール
ダウンロードが完了したら、インストーラーをダブルクリックして起動し、インストールを完了させます。インストール先は任意の場所にして問題ありませんが、パスに日本語(16ビット)が入らないように注意しましょう。
3. Localアカウントの作成
インストールが完了すると、Localツールが起動します。利用規約とエラーレポート送信の同意画面が表示されるので、同意して画面を進めます。その後、Localアカウントを作成するための別ウィンドウが開きます。既にGoogleアカウントやGitHubアカウントを持っている場合は、これらのアカウントと連携させることで簡単に登録できます。もし上記のアカウントを持っていない場合は、メールアドレスや氏名などを入力して登録を進めましょう。
4. ローカル環境の設定
Localソフト上で、ローカル環境の情報を設定します。左側のメニューから「新しいサイト作成」を選択し、「続行」ボタンをクリックします。サイト名を英語で入力し、「続行」をクリックします。また、必要に応じて「Localサイトドメイン」や「Localサイトパス」を設定することもできます。
5. 環境の設定
「環境の選択」のステップでは、PHPバージョン、Webサーバー(nginxかApache)、およびMySQLバージョンを設定することができます。特にこだわりがない場合は、「推奨設定」を選択し、「続行」ボタンをクリックします。
6. ログイン情報の設定
最後に、WordPressローカル環境にログインするためのIDとパスワードを設定します。任意のユーザーネームとパスワードを入力し、「サイトの追加」ボタンをクリックします。これにより、WordPressローカル環境の構築が自動的に始まります。
7. 構築の完了まで待機
構築の完了までには数分かかる場合がありますので、しばらく待機しましょう。完了すると、ブラウザが立ち上がり、WordPressログイン画面が表示されます。
8. 言語の変更
初期状態では言語が英語になっていますので、日本語に変更しましょう。WordPressのダッシュボードの左側のメニューから「設定」➡「一般」を選択し、General Settings(一般設定)が表示されるので、「サイト言語」のプルダウンメニューから「日本語」を選択し、「変更を保存」ボタンをクリックして確定させます。
以上が、ローカル環境でのWordPress構築の手順です。これで、自由にテーマの編集やカスタマイズなどを行えます。ローカル環境はテスト用や練習用のWordPressを構築するのに最適ですので、ぜひ活用してみてください。
3. オリジナルデザインでのWP構築

ウェブサイトをオリジナルデザインで構築する際には、以下のステップを一般的に進めます。
3.1 サイトのコンセプトを明確にする
まずは、サイトのコンセプトを明確にしましょう。サイトが目指す方向性やイメージを考えることは非常に重要です。利用者に伝えたいメッセージや提供する価値を明確にすることで、サイト構築の基盤を築くことができます。
3.2 サイト構造を設計する
次に、サイトの構造を設計します。必要なページの数やそれらのページがどのように結びついているかを考えます。利用者が直感的にページ間を移動できるナビゲーションの設計を行うことが重要です。サイトの使いやすさとユーザーエクスペリエンスの向上につながります。
3.3 ワイヤーフレームやデザインを作成する
サイト構造に基づいて、ワイヤーフレームやデザインを作成します。ワイヤーフレームは各ページの配置や要素の配置を示し、デザインには色彩やフォントなどの視覚的な要素が含まれます。デザインの目的やターゲット利用者に合わせて、魅力的で一貫性のあるデザインを追求しましょう。
3.4 HTMLとCSSでデザインをコーディングする
作成したデザインをHTMLとCSSでコーディングします。これにより、デザインが実際のウェブページとして表示されるようになります。適切なセマンティックマークアップを行うことで、検索エンジンのクローラーにも理解しやすいサイトになります。
3.5 ドメインとサーバーの準備
サイトを公開するためには、ドメインとサーバーが必要です。ドメインはサイトのアドレスであり、サーバーはサイトを保管し公開するための仕組みです。適切なドメイン名の選定と信頼性の高いサーバーを選ぶことが大切です。
3.6 サーバーの初期設定とWordPressのインストール
用意したサーバーで初期設定を行い、WordPressをインストールします。WordPressはオープンソースのコンテンツ管理システムであり、ユーザーフレンドリーなインターフェースを提供します。サーバーとWordPressの連携を確認しましょう。
3.7 コーディングデータをWordPressに組み込む
コーディングしたデータをWordPressに組み込みます。これにより、デザインがWordPress上で表示されるようになります。必要なテンプレートファイルやスタイルシートを作成し、WordPressのテーマとして適用します。
3.8 サイトのカスタマイズとプラグインの利用
サイトの動的な部分をカスタマイズしたり、必要なプラグインを導入することで、サイトの機能と外観を自分好みにカスタマイズできます。SEOやパフォーマンスの最適化、フォームやソーシャルメディア連携など、目的に応じたプラグインを活用しましょう。
3.9 サイトの公開とコンテンツ作成・投稿
最後に、サイトを公開し、コンテンツを作成・投稿します。それぞれのページに適切なコンテンツを追加し、情報を充実させましょう。常に最新の情報を提供するために、定期的なコンテンツの更新や新しい記事や画像の追加を行うことも重要です。
オリジナルデザインのサイト構築には高度な知識やスキルが必要ですが、適切なステップを踏みながら専門家のサポートを受けることで、魅力的で使いやすいサイトを作り上げることができます。
4. 投稿方法と運用

記事の投稿方法と運用について説明します。以下は、WordPressでのブログ記事の投稿手順や記事のアップデート方法、スケジュール投稿の方法、コメント管理についての説明です。
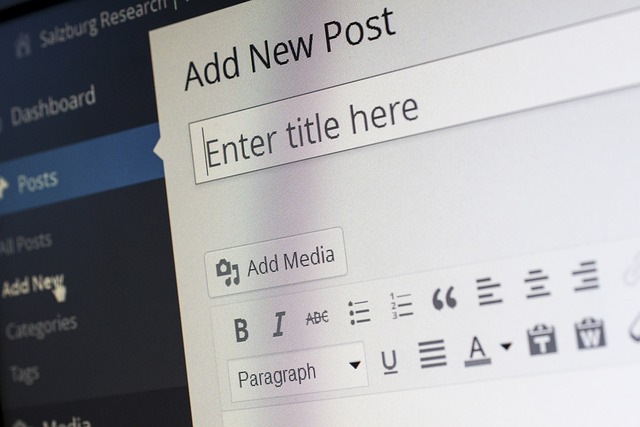
記事の投稿手順
- ダッシュボードの左側メニューから「投稿」をクリックします。
- 「新規追加」を選択します。
- 簡潔なタイトルを入力します。タイトルは記事の内容を的確に表す必要があります。
- 本文を入力します。ビジュアルエディタを使用すると、文章の装飾や画像の追加が簡単に行えます。
- カテゴリーを選択します。カテゴリーは記事を分類するためのもので、自分のブログに適したカテゴリーを作成しましょう。
- タグを追加します。タグは具体的なキーワードを付けて、読者が記事を見つけやすくする役割があります。
- 下書き保存をクリックして、一時中断や修正が可能です。
- 最終確認後、公開をクリックして記事を公開します。
記事のアップデート
- ダッシュボードの左側メニューから「投稿」をクリックします。
- 編集したい記事を公開済み記事から選択します。
- 必要な修正を行ったら、再度公開をクリックして記事を更新します。
スケジュール投稿
- 投稿する際に、公開日時を指定することができます。
- 投稿画面の右上にある「公開予約」をクリックして、公開日時を設定します。
- 設定した日時になると、記事が自動的に公開されます。
コメント管理
- ダッシュボードの左側メニューから「コメント」をクリックします。
- 受信箱には、サイトの訪問者からのコメントが表示されます。
- 必要に応じてコメントを承認、削除、返信することができます。
投稿方法と運用のポイントは、定期的な更新と読者とのコミュニケーションです。積極的に記事を投稿し、読者からのコメントに返信するなど、活発なブログ運営を心がけましょう。また、適切なカテゴリー設定やタグ付けで読者にとって記事の見つけやすさを向上させることも重要です。
5. おすすめの取り組み

WordPressで10~20記事ほど投稿した人におすすめの取り組みを紹介します。これらの取り組みは優先度はそこまで高くありませんが、余裕ができたら試してみてください。
バックアップを取得する
WordPressブログの安全性を確保するために、定期的にバックアップを取る必要があります。バックアップを取得することで、アップデートやカスタマイズ、不正アクセスが原因でデータが失われた場合でも復元することができます。
バックアップを取得する方法は2つあります:
- レンタルサーバーのバックアップ機能を利用する方法
- プラグインを使用する方法
レンタルサーバーのバックアップ機能を利用することがおすすめです。ただし、全てのレンタルサーバーがバックアップ機能を提供しているわけではないため、事前に確認しておきましょう。
テーマカスタマイザーの使い方を学ぶ
テーマカスタマイザーは、WordPressの管理画面上でブログのデザインを簡単に編集および更新できる機能です。適用しているテーマによって異なりますが、サイトタイトルやロゴ、背景色、メニューなどの設定が行えます。
具体的な設定項目は以下の通りです:
- サイトタイトル・キャッチフレーズの設定
- ロゴやファビコンの設定
- ブログ全体の背景色や背景画像の設定
- メニューの設定
- ウィジェットの設定
例として、テーマカスタマイザーを用いてファビコン(サイトアイコン)の設定方法を紹介します。
メニューバーを作成する
メニューバーはブログのヘッダーに表示される主要な記事へのリンクです。適切なページをメニューバーに追加することで、読者の利便性を向上させることができます。一般的には以下のページをメニューバーに表示させます:
- カテゴリーページ
- お問い合わせフォーム
- 運営者情報
- プライバシーポリシー
メニューバーを作る際には、事前に上記のページを作成しておくことが大切です。具体的な作り方を解説します。
ログインユーザーの追加や変更
WordPressブログをチームで運営する場合は、ログインユーザーを追加して各自のアカウントで管理画面にログインすると便利です。以下では、管理者以外のユーザーを追加する方法について解説します。
SNSシェアボタンの設置
WordPressブログを運営していく上で、SNSシェアボタンの設置を検討してみましょう。SNSシェアボタンを設置することで、読者が記事を簡単にSNSで共有することができます。設置方法は以下の2つがあります:
- テーマに組み込まれた機能を利用する
- プラグインを使用する
ウィジェットの設置
ウィジェットはブログのサイドバーやフッターにさまざまなパーツを追加できる機能です。ウィジェットを活用することで、ブログのレイアウトや機能を柔軟に変更することができます。以下はよく使用されるウィジェットの設置方法です:
- 最新記事
- サイト内検索
- 関連記事
- カテゴリー一覧
- 人気記事
- アーカイブ
- カレンダー
以上がWordPressでおすすめの取り組みです。記事作成に優先度を置きつつ、余裕ができたら上記の取り組みにも挑戦してみましょう!
まとめ
WordPressを使ってブログを始める際は、レンタルサーバーの登録からドメインの取得、ローカル環境での構築、オリジナルデザインの実現、そして投稿方法や運用の確立など、多くのステップを踏む必要があります。本ブログでは、これらの基本的な手順を詳しく解説しました。また、バックアップの取得やテーマカスタマイズ、メニューの作成、ログインユーザーの管理、SNSシェアボタンの設置、ウィジェットの活用など、さらなる機能拡張についても紹介しました。WordPressは初心者でも使いやすく、様々な柔軟なカスタマイズが可能です。本ブログの内容を参考に、自分のニーズに合わせてWordPressブログを育てていきましょう。
よくある質問
WordPressを始めるにはどのような手順を踏めばよいですか?
はじめにレンタルサーバーに登録し、ドメインを取得します。次にサーバーにWordPressをインストールし、初期設定を行います。これにより、ウェブサイトの基盤が完成します。
ローカル環境でのWordPress構築方法を教えてください。
Localツールをダウンロードしインストールすることで、簡単にローカル環境を構築できます。アカウントの作成やサイト情報の設定を行い、完了まで待機するだけです。ローカル環境はテスト用や練習用に最適です。
オリジナルデザインでWordPressサイトを構築するには?
まずはサイトのコンセプトを明確にし、サイト構造を設計します。次にワイヤーフレームやデザインを作成し、HTML/CSSでコーディングします。サーバーの設定とWordPressのインストールをした後、コーディングデータをWordPressに組み込みます。最後にサイトのカスタマイズとコンテンツ作成を行います。
WordPressでの記事投稿方法と運用について教えてください。
記事の投稿は、ダッシュボードから新規追加し、タイトル、本文、カテゴリー、タグなどを設定して公開します。記事のアップデートも同様に行えます。また、スケジュール投稿や受け取ったコメントの管理も可能です。定期的な更新と読者とのコミュニケーションが重要です。








コメント