WordPressを使ったWebサイト構築は近年非常に人気があり、自作テーマでサイトをカスタマイズすることで、オリジナリティの高いサイトを作ることができます。しかし、初心者にとってはWordPressテーマの自作は難しく感じられるかもしれません。このブログでは、WordPressテーマの自作について、その基本から具体的な手順、必要なスキルと学習期間、注意点などを詳しく解説しています。WordPressテーマ自作に興味がある方は、ぜひ参考にしてみてください。
1. WordPressテーマ自作の基本とは?初心者でもわかる解説

WordPressテーマの自作は、ウェブサイトデザインの自由度を高め、自分の理想を形にするための素晴らしい方法です。しかし、特に初心者にとっては「Wordpressテーマ自作 難しい」と感じることもあるでしょう。ここでは、WordPressテーマ自作の基本について詳しく解説します。
WordPressテーマの役割
WordPressテーマは、サイトの見た目や運営方法を決定する重要な要素です。テーマによって、レイアウト、色合い、フォント、機能が大きく異なり、ユニークなオンラインプレゼンスを構築するために不可欠です。自作テーマを使うことで、特定のニーズや好みに合ったデザインを作成できるため、個性を表現することができます。
自作するメリット
- カスタマイズ性: デフォルトのテーマでは物足りない場合、自作することで思い通りのデザインや機能を実現できます。
- 学習効果: テーマ制作を通じて、HTMLやCSSなどの技術が身につき、WordPressの動作原理も理解しやすくなります。
- SEO最適化: 自分で設計することで、検索エンジン最適化(SEO)に配慮した設計が可能になります。
自作のプロセス
WordPressテーマを自作するための基本的なプロセスには、以下のステップが含まれます。
- 基礎技術の習得: HTMLやCSSの基本を学ぶことが出発点です。これにより、構造やスタイルの理解が深まります。
- 既存テーマの分析: フリーまたは有料のテーマをインストールし、どのようにコーディングされているかを観察します。この過程で多くの学びが得られます。
- WordPress環境の構築: 自分のローカル環境やサーバー上にWordPressをインストールします。これにより、実際の作業環境が整います。
- オリジナルデザインの構想: 何を作りたいのか、どのようなデザインが合うのかをしっかり考え、イメージを固めます。
- コーディング作業: HTMLやCSSを用いて、テーマのレイアウトやスタイルを構築します。必要に応じてPHPの知識も活用します。
必要なスキル
WordPressテーマ自作には、以下のスキルが求められます。
- HTML/CSSの理解: 基本的なウェブデザインの構造を理解するための必要不可欠なスキルです。
- PHPの知識: WordPressはPHPで構築されているため、基本的なPHPが分かると、テーマの動的な部分を扱いやすくなります。
- デザインセンス: ユーザーにとって使いやすく、視覚的に魅力的なデザインを考える力が求められます。
これらの基本を理解することで、初心者でも徐々にWordPressテーマの自作に挑戦できる土台を作ることができます。実際には技術的なハードルはありますが、学びを進めながら活動していくことで、次第にスキルが上がり、自作テーマの完成に近づいていくでしょう。
2. テーマ自作のメリット・デメリットを徹底比較

WordPressテーマを自作する際には、様々なメリットとデメリットがあります。ここでは、それぞれの特徴を詳しく見ていきましょう。
メリット
自分だけのデザイン
WordPressテーマを自作する最大の魅力は、何といっても自分の好みに合わせたデザインが可能になることです。市販のテーマでは満足できない部分を自由にカスタマイズし、理想のサイトに仕上げることができます。個性的なデザインにすることで、他のサイトとの差別化が図れ、訪問者の印象を強く残すことができるでしょう。
スキルの向上
自作の過程で、HTMLやCSS、PHPなどのプログラミングスキルが身につきます。これらのスキルは、Web開発における基礎編の基盤となり、今後のプロジェクトやキャリアにおいても大いに役立つでしょう。自分でテーマを作ることで、問題解決能力やシステム全体の理解が深まります。
SEO対策
自作テーマは、SEOに特化した機能を搭載しやすいです。例えば、特定のキーワードを意識した構造やメタデータの挿入が容易になり、検索エンジンでの可視性を向上させることができます。このような点は、商業目的でサイトを運営する際には大きな利点となります。
デメリット
難易度の高さ
WordPressテーマの自作は、それなりのスキルと知識が必要です。プログラミングの基本を理解しているだけでは不十分で、より深い知識が求められます。特に、サイトを動かすための複雑なバグ解決などでは高い技術が必要になります。
時間と労力の必要
自作には多くの時間と労力がかかります。全てのファイルを一から作成し、デザインや機能を実装するためには、数週間から数ヶ月の時間を要することもあるでしょう。特に初心者の場合、効率的に進められないことが多く、モチベーションの維持が困難になることも。
セキュリティの懸念
自作テーマは、セキュリティ的な脆弱性を持つ場合があります。特に、自分のスキルレベルによっては、十分なセキュリティ対策が施されていないことも。悪意のある攻撃からサイトを守るためには、開発後も継続的なメンテナンスが求められます。
結論的な視点
WordPressテーマの自作には、自分の理想を追求できる楽しさがある一方で、技術的な難易度や投入するリソースの多さがついて回ります。それぞれのメリット・デメリットを冷静に評価し、自分のスキルや目的に応じて挑戦する方法を考えることが重要です。
3. WordPressテーマ自作に必要なスキルと学習期間

WordPressのテーマを自作するには、いくつかの基本的なスキルが求められます。これらのスキルを身につけることで、効果的に独自のテーマを作成する力を養うことができます。以下に、テーマ自作に必要なスキルと、それぞれのスキルを学ぶための期間について詳しく説明します。
必要なスキル
-
HTMLとCSS
– HTML(HyperText Markup Language)は、ウェブページの構造を作るために欠かせない言語です。基本的なタグや構造の理解が求められます。
– CSS(Cascading Style Sheets)は、ウェブページのデザインやレイアウトを担当します。これを使いこなすことで、自作テーマに独自のスタイルを適用することが可能です。 -
PHPの基本知識
– WordPressはPHPを基に構築されていますので、PHPの基礎的な理解が必須です。条件分岐や繰り返しの処理などができれば、テーマ開発もよりスムーズになります。 -
WordPressの仕組みの理解
– WordPressのテーマには固有の構造やルールがあります。WordPressのコアファイルやフック、テンプレート階層について理解しておくことで、より機能的なテーマを作成できるようになります。 -
JavaScriptとjQuery(オプション)
– より高度なインタラクティブ機能を持たせたい場合は、JavaScriptやjQueryの知識も役立ちます。これらを使用して、動的なコンテンツを実現することができます。
学習期間
学習期間は個人の背景や学ぶペースによりますが、以下の目安を参考にしてください。
- HTML・CSSの基礎: 約1ヶ月
-
HTMLとCSSの基本を理解し、簡単なウェブページを作成できるようになるまでの期間です。プログラミング経験が豊富な人であれば、この期間はさらに短縮できるかもしれません。
-
PHPの基礎: 約1ヶ月
-
PHPの基本概念を理解したり、簡単なスクリプトを構築するための時間が必要です。特に条件分岐や配列の扱いに焦点を当てると良いでしょう。
-
WordPressの仕組みの理解: 約1〜2週間
-
WordPressのテーマ構造や基本的なフック、テンプレートを学ぶための期間です。この時期には、公式のドキュメントを参照すると非常に有益です。
-
JavaScript・jQueryの学習(オプション): 約1ヶ月
- 必要に応じて学習を進めることで、より魅力的なユーザーインターフェースを作成できるようになります。
学習の進め方
これらのスキルを習得する際は、自分で作成したウェブページを模写する「模写コーディング」の手法が効果的です。実際に手を動かしながら学ぶことで、理解が深まります。参考書やオンライン講座を利用して学ぶことも推奨されます。
サポートを受けるために、オンラインフォーラムやコミュニティに参加すると良いでしょう。他の開発者と情報交換をし、実際のプロジェクトに取り組むことで、スキルを実践的に磨くことが可能です。
4. テーマ自作の具体的な手順と作業の流れ

WordPressテーマ自作は、特に初心者の方にとっては難しいと感じることが多いかもしれません。しかし、適切な手順を踏むことで、スムーズに取り組むことが可能です。ここでは、テーマ自作の具体的なプロセスとその流れを詳しく解説します。
ステップ1: WordPressの基本的な構成を理解する
まず第一に、WordPressの基本的な構造を把握することが極めて重要です。中でも「wp-content」フォルダ内の「themes」フォルダは、テーマ開発の中心的な部分となります。WordPressの動作メカニズムを理解することで、自作テーマの制作がよりスムーズになるでしょう。
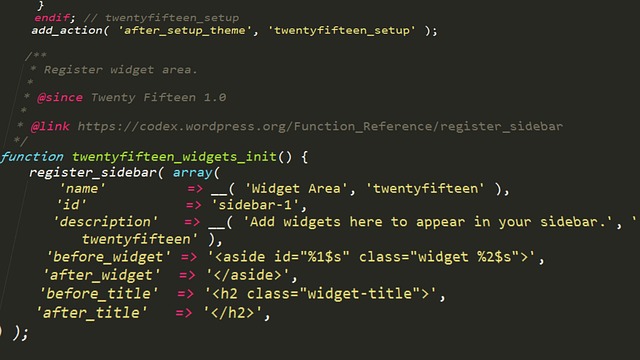
ステップ2: 自作テーマに必要なファイルを準備する
テーマを自作する際には、以下の重要なファイルを用意する必要があります。
style.css: テーマのスタイルを指定するファイルfunctions.php: テーマに必要な機能を追加するためのファイルheader.php: ヘッダー部分を管理するためのテンプレートファイルfooter.php: フッター部分を構成するテンプレートファイルindex.php: トップページ用の基本的なテンプレートファイル- その他のテンプレートファイル(例:
single.php,archive.php,404.phpなど)
ステップ3: コーディングの開始
次に、HTMLとCSSを駆使してテーマのコーディングを開始します。もしデザインが決まっている場合、そのデザインに基づいて静的なファイルを作成しましょう。そして、コーディングが完了すれば、PHPの関数を活用して動的なWordPressテーマに仕上げます。
ステップ4: ローカル環境でのテスト
作成したテーマが正常に機能するかどうかを確認するため、ローカル環境でテストを行います。デバッグモードを使用すると、エラーの特定も簡単になります。もし問題が見つかった場合は、その都度修正を行いましょう。
ステップ5: 本番環境へのアップロード
ローカル環境でのテストが終わったら、FTPを使ってテーマファイルを本番サーバーにアップロードします。「wp-content/themes」フォルダに自作したテーマを正しく配置することを忘れずに。
ステップ6: WordPress管理画面でテーマの有効化
ファイルのアップロードが完了したら、WordPressの管理画面にアクセスして、自作したテーマを選択し有効化する必要があります。これにより、自作テーマが実際にウェブサイト上で表示されるようになります。
ステップ7: プラグインのインストールとカスタマイズ
場合に応じてプラグインを追加し、自作テーマに新たな機能を持たせます。さらに、サイトの内容やデザインを調整して、テーマの完成度を高めていきましょう。
これらのステップを丁寧に進めることで、「wordpressテーマ自作 難しい」と感じている方でも、自信を持ってテーマの自作に挑戦できるようになるでしょう。焦らず、各段階をしっかりと進めることが成功のポイントです。適切な手順を踏めば、必ず成果が得られるはずです。
5. 初心者がつまずきやすい注意点とセキュリティ対策

WordPressテーマの自作は、創造的で楽しいプロジェクトですが、初心者にとっては難しい側面も多く存在します。このセクションでは、特に初心者が直面しやすい課題と、その対策としてのセキュリティへの配慮について詳しく解説します。
主要な注意点
-
プラグインの選択
– WordPressに機能を追加するために不可欠なツールとしてのプラグインですが、その種類は非常に多いため、初心者が適切なものを選ぶのは容易ではありません。評判が高く、定期的に更新されているプラグインを選ぶことで、サイトの安全性を向上させることができます。 -
テーマの互換性
– 自作したテーマが他のプラグインやWordPressのバージョンと適合しない場合、思いもよらないトラブルが発生します。インストール前に、関連するドキュメントをしっかり確認することが非常に重要です。 -
カスタマイズのリスク
– コードの修正を行う際、誤った変更はサイト表示に予期しない影響を及ぼす可能性があります。このため、作業はまずテスト環境で行うことを強く推奨します。 -
レスポンシブデザインの重要性
– スマートフォンやタブレットでの表示を考慮しないと、ユーザー体験が損なわれる恐れがあります。CSSメディアクエリを活用して、多様なデバイスで適切に表示されるように工夫することが求められます。
セキュリティ対策
初心者が見逃しがちなセキュリティ対策についても意識を持つことが重要です。以下のポイントを実践することで、自分のWebサイトをより安全に保つことができます。
- 定期的なバックアップ
-
サイトのデータを定期的にバックアップすることで、トラブル時にも素早く対応可能です。多数のプラグインが自動バックアップ機能を提供しているため、有効活用することをおすすめします。
-
強固なパスワードの設定
-
管理者アカウントのパスワードは容易に推測できないものに設定しましょう。英数字や特殊文字を組み合わせた長めのパスワードが理想です。
-
2段階認証の導入
-
アカウントへの不正アクセスを防ぐために、2段階認証を導入するのも一つの有効な手段です。この対策により、セキュリティを大幅に向上させることができます。
-
不要なプラグインやテーマの削除
-
使用していないプラグインやテーマは、セキュリティリスクを引き起こす原因となりますので、関連しないものは早めに削除しておきましょう。
-
最新のアップデートの適用
- WordPress本体やインストール済みのプラグイン、テーマは定期的に新しいバージョンに更新しましょう。これにより、セキュリティホールを迅速に封じることが可能です。
これらの注意点と対策をしっかりと理解し、実践していくことで、WordPressテーマの自作がよりスムーズに進むことでしょう。技術を習得するには時間がかかりますが、一歩一歩努力していくことで、安心してウェブサイトを運営できるようになります。
まとめ
WordPressテーマの自作は初心者にとって一見難しいタスクに見えますが、適切な手順と十分な学習によってスムーズに取り組めるようになります。自作テーマには多くのメリットがあり、自分だけのオリジナルデザインを実現したり、プログラミングスキルを向上させることができます。一方でセキュリティやカスタマイズのリスクにも注意を払う必要があります。しかし、これらの課題に丁寧に取り組めば、魅力的かつ安全なWordPressサイトを構築することが可能になるでしょう。初心者の方も、自作テーマに挑戦してみる価値は十分にあるといえます。
よくある質問
WordPressテーマ自作の難易度はどのくらいですか?
初心者にとっては高度なスキルが必要とされるため、難易度は高い部類に属します。しかし、基礎的な知識を習得し、段階的に学習を進めていけば、着実にスキルアップできるでしょう。時間と労力はかかりますが、完成させることで多くの学びが得られます。
自作テーマのメリットはどのようなものがありますか?
最大のメリットは、自分だけのオリジナルデザインを実現できることです。さらに、HTML/CSSやPHPなどのプログラミングスキルが身につき、SEO対策にも活かせるなど、開発プロセスを通じて様々な技術的な成長が期待できます。
自作に必要な主なスキルは何ですか?
WordPressテーマ自作には、HTMLとCSSの基礎、PHPの基本的な知識が求められます。また、WordPressの仕組みを理解することも重要です。オプションとしてJavaScriptやjQueryの活用も考えられます。これらのスキルを1〜2ヶ月かけて習得していくことをおすすめします。
自作する際のセキュリティ面での注意点は何ですか?
セキュリティ対策として、定期的なバックアップ、強固なパスワード設定、2段階認証の導入が重要です。また、不要なプラグインやテーマの削除、WordPressの最新版への更新を行うことで、サイトの安全性を高めることができます。これらの対策を実践することで、自作テーマでも安心してサイトを運営できるようになります。








コメント